hi there 👋🏽, i'm
Ramesh Patel
A Lagos, Nigeria based self-taught Frontend Developer who specializes in building exceptional digital experience.
hi there 👋🏽, i'm
A Lagos, Nigeria based self-taught Frontend Developer who specializes in building exceptional digital experience.


Who is Ramesh Patel?
I'm passionate about deciphering challenging problems and creating exceptional digital experience.
As I've grown as a developer, I've contributed to projects and worked with other developers to create working applications and have written code that are maintainable and easy to understand.
Through my studies, I've gained a solid understanding of web development concepts, and have dedicated a lot of time to apply these concepts to real-world scenarios and applications.
When I'm not trying to build, learning, exploring and thinking about how to make things better 😉, you can catch me watching football matches ⚽.
My Skills
I've have taken a number of online courses, currently getting my hands dirty with Flutter & React Native and here are a few technologies I’ve been working with recently:
My projects
I like to stay busy and always have a project in the works. Take a look at some of the applications I've have built

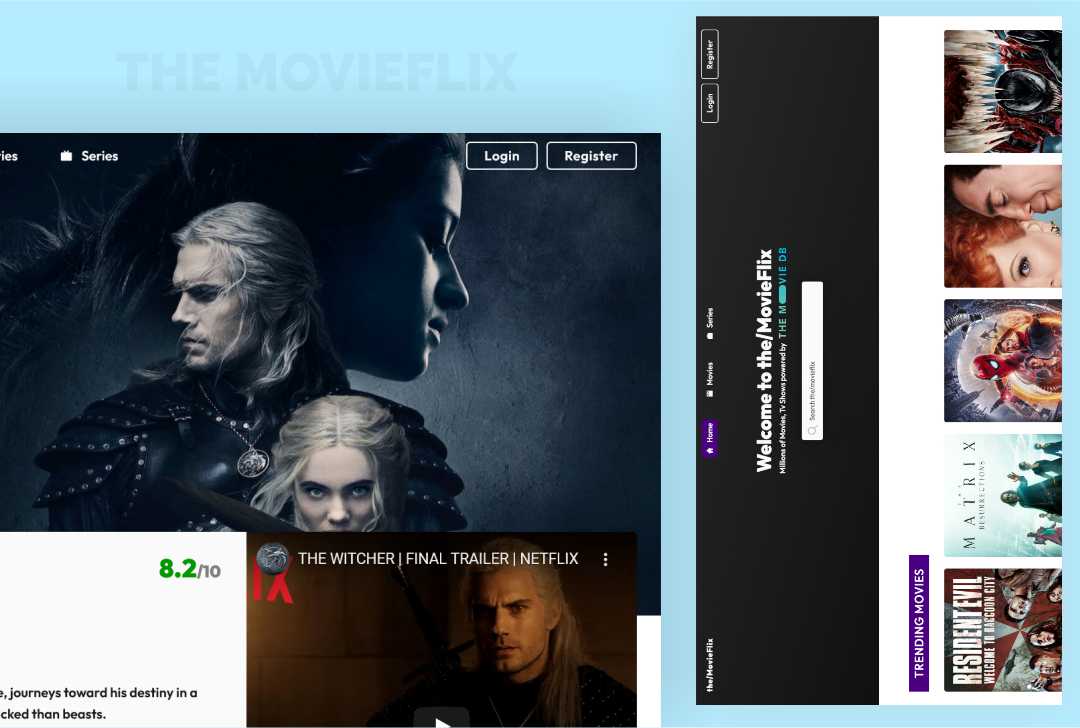
View trending, popular etc movies/tv series before deciding on what to watch 😉. With similar & recommended movies/tv series, you can add movies to your wishlist.

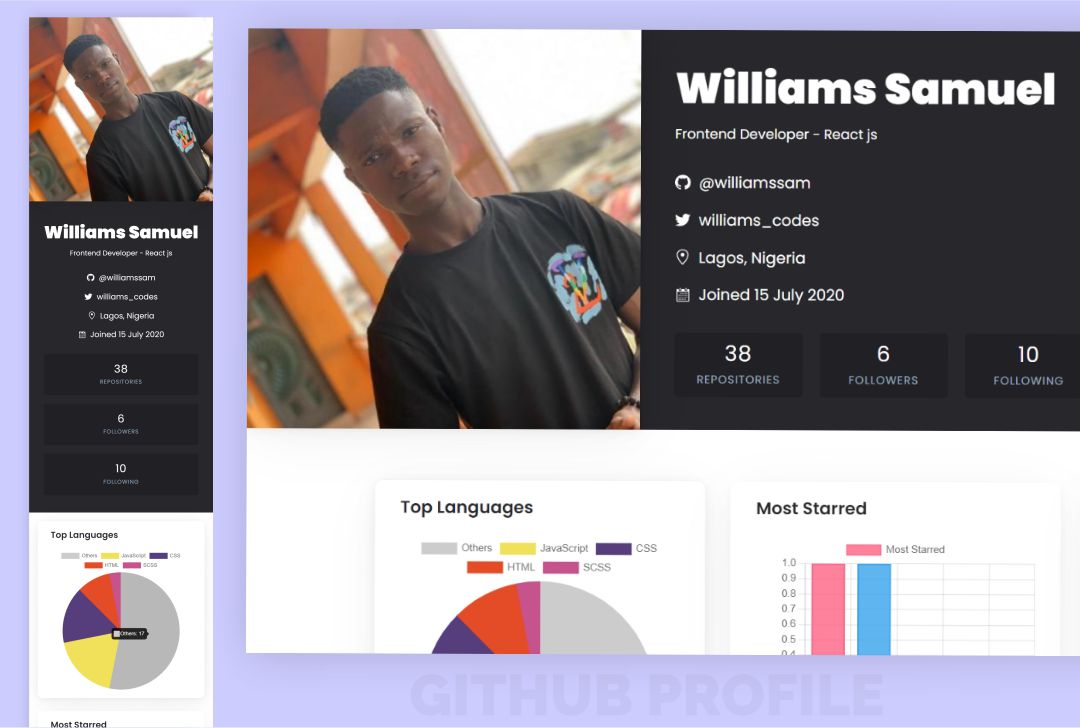
A better and interesting look at your github profile which includes data visualization of your top languages, starred repos, stars per language and sort your top repos according to the number of forks, stars and size.

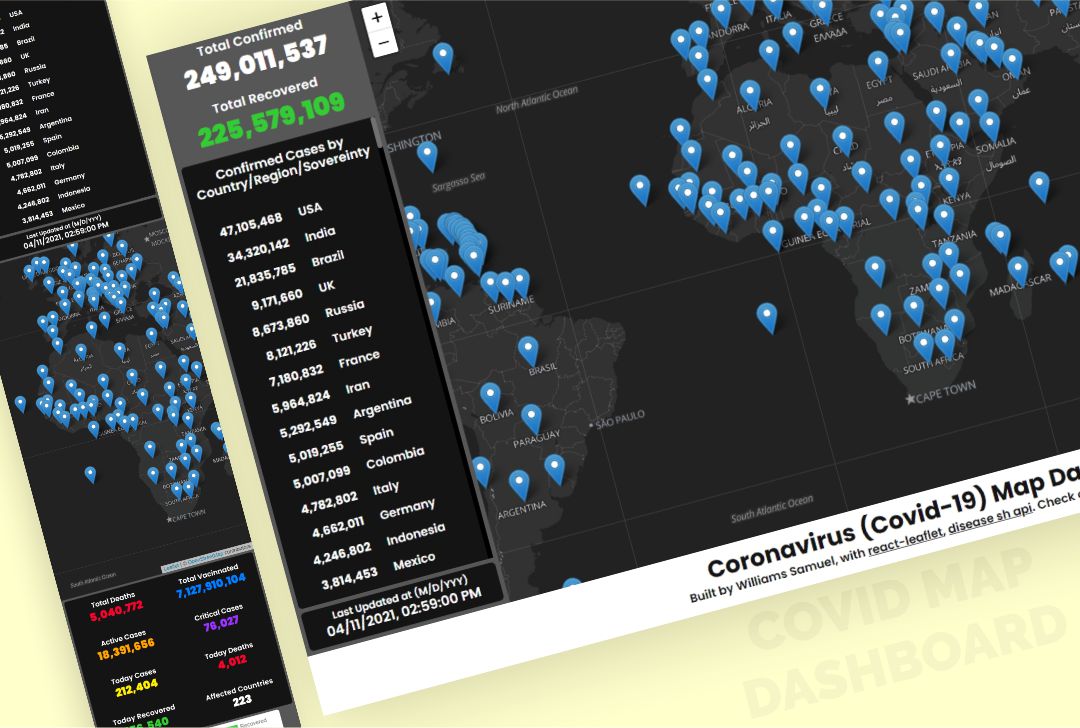
A look at the current Global Coronavirus (Covid-19) cases including confirmed and recovered cases, total deaths, active cases, critical cases etc with map to indicate individual country confirmed cases. It also incorporate graphs to visualize the global cases.
Track any Ip address in the world and view their current location, where the Ip was registered, timezone, and isp. It also indicates the current location of the Ip Address on a map.

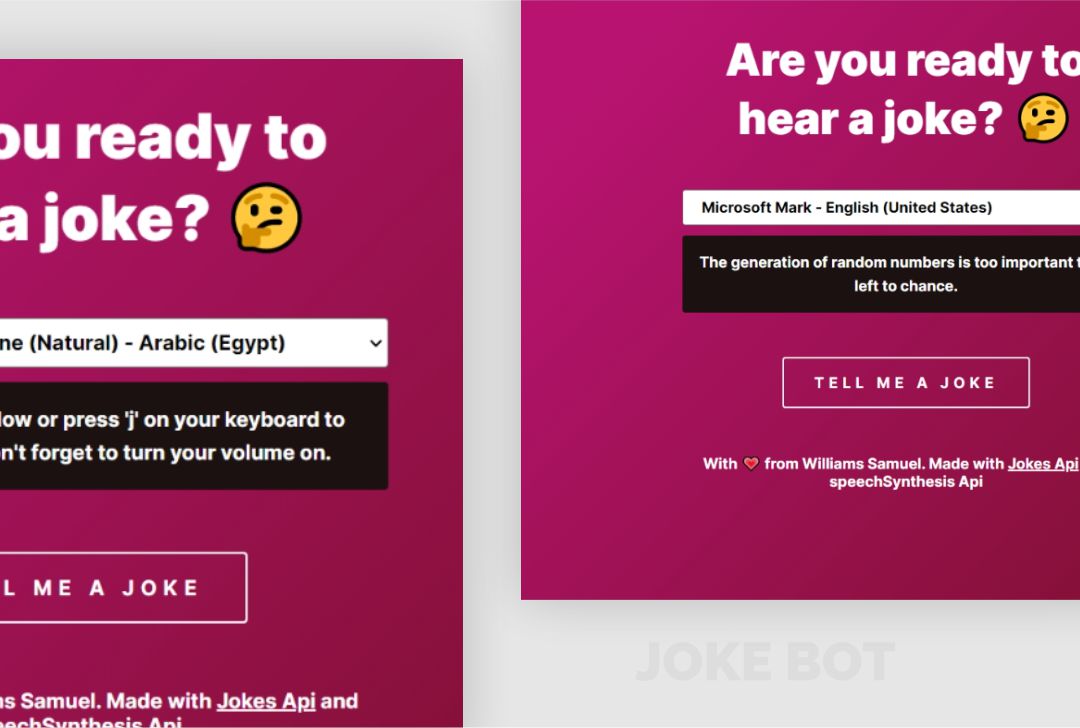
Are you having a boring day? 😔 This web bot searches for jokes on the internet by clicking on 'get a joke button' and reads out the joke to you using the 'speechsynthesis api'. You can change the accent/speaker to your choice if the original accent sounds not jovial 😁.

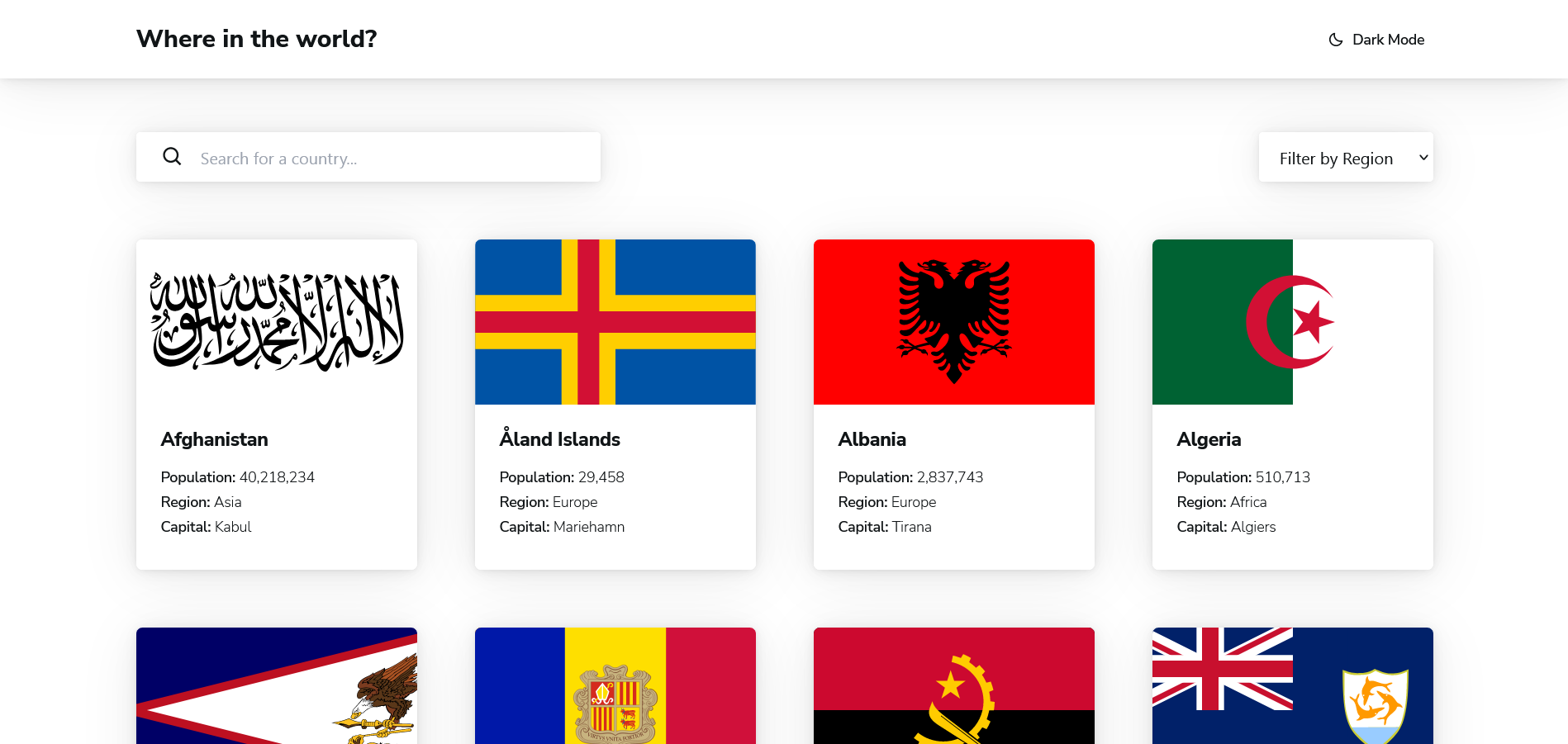
Displays all the countries in the world, their population, region and capital. Search for any country and filter based on region with dark mode

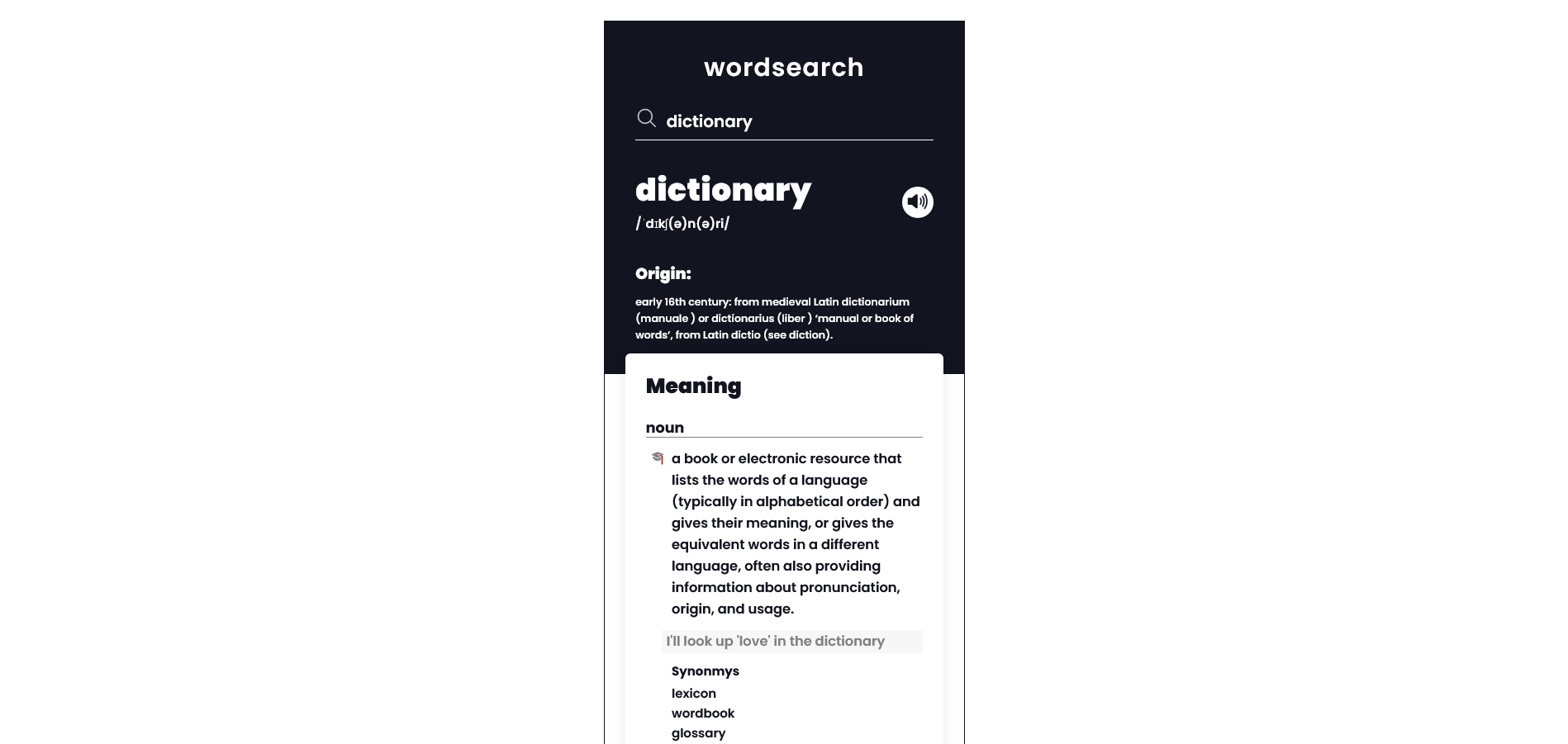
Search for the meaning of english words and get their synonyms with an added advantage of listening to the pronounciation of the word.
Have a project? or just looking to hire?
Feel free to reach out if you're looking to hire, just want to connect or see if we can build something amazing together.